5/11:CSSデザインを変更しました!ビジュアルエディタでも表示されるので見やすいかと思います。
ちなみにボックス系を出したあとに次の段落に移るには、Enterキーを3回ほど押してください。
今回のサイトで使用する装飾レギュレーションが以下になります。
実際の執筆に関するレギュレーションはこちらの記事からご確認ください。
目次
見出しや装飾等デザイン一覧
▼今回のサイトで使用するデザイン一覧が以下です▼
※逆にこちら以外のデザインは使用しないでください!
各見出し
h2見出し
h3見出し
h4見出し
h5見出し
▼以下は全て「Quicktags」から使用できます。▼
h3質問見出し
h4回答見出し
通常テキスト装飾
赤太字
「リード文:ユーザーの顕在ニーズ」
太字
太字マーカー
※太字は「⌘+B」で出せます。
ボックス等使用デザイン一覧
こちらも全て「Quicktags」にコードが入っています。使用する際はそちらからお使いください。
また、テキストエディタにてHTMLの構造を把握しておいて頂けると幸いです。※divタグなどを消さないでください!
現在はデザイン適用されていませんが、参考までにこんな感じのデザインになる予定という画像をそれぞれ貼っておきます。
結論やまとめなど
- 1つめの文
- 2つめの文
- 3つめの文
<div class=”box-design box-summary”>
<div class=”box-title”>記事内or見出し内で伝えること、結論</div>
<div class=”box-content”>
<ol>
<li>1つめの文</li>
<li>2つめの文</li>
<li>3つめの文</li>
</ol>
</div>
</div>
※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
エビデンスやおすすめポイント
- 1つめの文
- 2つめの文
- 3つめの文
<div class=”box-design box-point”>
<div class=”box-title”>結論に対する理由、エビデンス、おすすめポイント</div>
<div class=”box-content”>
<ol>
<li>1つめの文</li>
<li>2つめの文</li>
<li>3つめの文</li>
</ol>
</div>
</div>
※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
補足説明
ここに文章(箇条書きを使ってもOK)
<div class=”box-design box-supplement”>
<div class=”box-title”>理由の補足、補足情報</div>
<div class=”box-content”>
<p>ここに文章(箇条書きを使ってもOK)</p>
</div>
</div>
※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
メリットやおすすめな人など
- 自分にあった求人と出会える可能性が高くなる
- 自分にあったキャリアアドバイザーに出会える可能性が高くなる
<div class=”box-design box-merit”>
<div class=”box-title”>メリット、こんな人におすすめ箇条書き</div>
<div class=”box-content”>
<ul>
<li>自分にあった求人と出会える可能性が高くなる</li>
<li>自分にあったキャリアアドバイザーに出会える可能性が高くなる</li>
</ul>
</div>
</div>
※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
デメリットやおすすめじゃない人など
- 自分にあった求人と出会える可能性が高くなる
- 自分にあったキャリアアドバイザーに出会える可能性が高くなる
<div class=”box-design box-demerit”>
<div class=”box-title”>デメリット、こんな人にはおすすめしない箇条書き</div>
<div class=”box-content”>
<ul>
<li>自分にあった求人と出会える可能性が高くなる</li>
<li>自分にあったキャリアアドバイザーに出会える可能性が高くなる</li>
</ul>
</div>
</div>
※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
口コミ/評判
評価:★★★★☆
ここに文章
最後の文は「年齢・性別・年収などの情報/出典:サイト名(リンクも必ず)」
<div class=”reputation”>
<div class=”reputation-title”>ここに要約</div>
<p>ここに文章</p>
<p>最後の文は「年齢・性別・年収などの情報/出典:サイト名(リンクも必ず)」</p>
</div>
※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
ユーザー吹き出し
参考画像


※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
アドバイザー吹き出し
参考画像


※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。
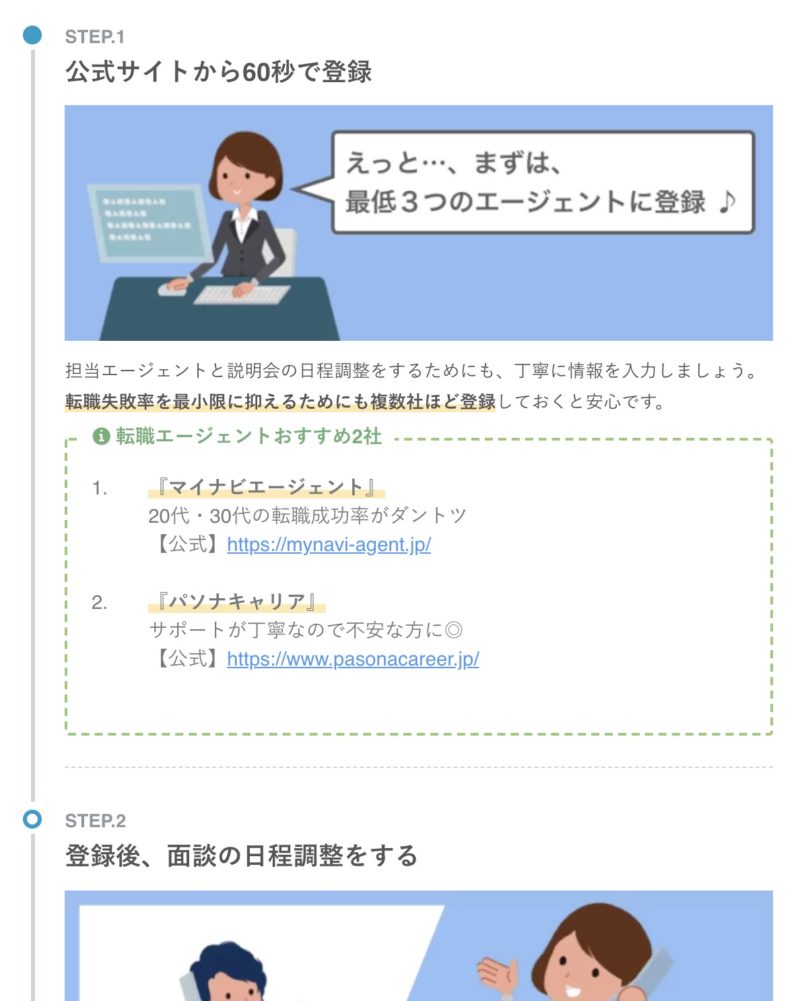
タイムラインや流れ、ステップなど
参考画像


※「Quicktags」から使えるので特にコピペ等する必要はありません。こんな構造になってますよ〜ということだけ確認しておいてください。