5/11:CSSデザインを変更しました!ビジュアルエディタでも表示されるので見やすいかと思います。
ちなみにボックス系を出したあとに次の段落に移るには、Enterキーを3回ほど押してください。
今回全体的に参考にしているサイトがこちらの転職nendoというサイトです。
その中でもこちらの「転職エージェントおすすめランキング13選|成功例の評判・口コミを比較【2019年最新版】」というキラーページにはデザインやレギュレーション関連の全ての要素が含まれているので、こちらを参考にしましょう!
それでは各種装飾や執筆時ルールなどを解説します。
また、各種使用可能装飾のデザインはこちらから見れます!
目次
執筆時に一番気をつけてほしいこと
「とにかく読みやすくユーザーにとって徹底的にわかりやすいサイト」を目指します。
そのために気をつけるのが以下の3点です。
- 通常の文章は一文一意で、連続して5文以上書かない
- そのためにデザインボックスや図解指示、ボタンなどを駆使する
- 頻繁に吹き出しを使ってユーザーの悩みを明文化する
転職nendoを見て頂けるとわかりますが、基本的に文章の塊がめちゃくちゃ短いです。
ここで言う「文章の塊」とは各種デザインを使った文章を表します。
例えばこちらのリード文。

「文章の塊」がとても短くわかりやすいかと思います。
分解するとこんな感じ▼

このように各種デザインを駆使することで、わかりやすく、読者を飽きさせない記事を作ることができます。
特に転職nendoでは吹き出しを頻繁に使用しています。
ユーザーの悩みや疑問がどれだけ小さくても、必ず吹き出しを使用して顕在ニーズを表してください。
執筆時のルール
基本ルール
基本的には「エンジニア転職サイト@管理シート」の「構成シート」にある修正後構成を使用しつつ、各列にあるタイトル、カテゴリ、タグ、パーマリンクをそれぞれそのまま設定して記事を書いてください。
また、執筆後は必ずプレビュー確認をしてください。
デザインズレなどが起こらないようにと、見やすいデザインになってるかの確認のためです。
画像や図解の挿入指示
また、挿入する画像や図解、アイキャッチは全てデザイナーさんに作成してもらいます。
ライターさんには基本的に画像を挿入してもらうことはありません。
ただ、記事中で図解や画像があった方がわかりやすいなと思う部分には、
※図解:●●●について
※画像:●●●の画像
といった形で指示の記載をお願いします。
この指示を見てデザイナーさんが、順番に図解や画像を作成するので、執筆中に指示出しをお願いします。
※但し、エビデンスに必要な別サイトのグラフデータなどや、商標のページスクショや申込み時画像などを除く。こちらは各自挿入お願いします。
ボタンやリンク、ショートコード使用時のルール
ボタンアフィリンクやテキストアフィリンクはショートコードでまとめています。
また汎用性の高い文章はショートコードにて使いまわしていきます(エージェントの簡単な比較など)。
こういったショートコードを使用する際は「エンジニア転職サイト@管理シート」内の「リンク管理シート」を確認してください。
ショートコードの種類は、
- テキストアフィリンク
- ボタンアフィリンク
- 汎用性の高いテキスト
- 内部リンク(※最初の時期のみ!後述しますがなくなります)
の4つ。
テキストアフィリンクは例えば転職nendoみたいに文中で商標名でテキストリンクを入れる際に使ってください。
[テキストレバテックフリーランス]なら〜〜〜
公式サイト:[公式リンクレバテックフリーランス]
みたいな感じですね。
(後者の公式サイトリンクは公式サイトに見せかけたアフィリンクになります。こんな感じ)

ボタンリンクは、

こんな感じになります。
汎用性の高いテキストはシートの「リンク内容列」に書かれているような内容が反映されます。
最後に内部リンクのショートコードですが、既に出来上がってる記事はリンクを直接貼って頂けると幸いです。
出来上がっていないものは、内部リンク用ショートコードを設置しておいてください。後ほど置換します。
内部リンクのルール
内部リンクを貼る際は以下の2つの方法に絞ってください。
1.文章内で貼る時
文章内で貼る際は自然な文脈にするために、以下の汎用性のある文章をおすすめします。
こちらの「タイトル(リンク付)」という記事では〜〜
こんな感じで自然にリンクを貼ってください。
2.文章外で貼る時
「Quicktags」の「理由の補足、補足情報」を使ってその中に内部リンクを設置する。
こんな感じです。


改行ルール
一文毎(「。」毎)に必ず改行します。
「Shift+Enter」改行(HTMLタグでいう<br>改行)は基本的には使用しないでください。
改行は「Enter」のみで行い、文脈が変わる場合はもう一度Enterを押し、空の改行を入れましょう!
※尚、リストタグ使用時のみ「Shift+Enter」改行を使ってもOKです。以下の画像のような時です。

基本テキスト装飾のルール
赤太字、太字、太字マーカー、ユーザーニーズ装飾のルール
文章の装飾には以下の4種類があります。
赤太字(Quicktags)
太字(⌘+B)
太字マーカー(Quicktags)
ユーザーニーズ装飾
※太字は勝手に文字サイズが大きくなります。
こちらそれぞれの使い分けですが、
「赤太字」
→お金や数字関連などでの太字強調をするとき。また、危険度や緊急性が高いときなど。
「太字」
→通常テキストの中で重要な箇所。
「太字マーカー」
→見出し内で一番重要な箇所。見出しに対しての回答にあたる文章。一つの見出しの中で一度だけ使用可能。
「ユーザーニーズ装飾」
→記事内で一箇所だけ使用可能。リード文でキーワードに対してのユーザーの顕在ニーズをカギカッコを使って書く。こんな感じ▼

以上のルールでご使用ください。
質問、回答見出し
質問や回答系の文章にはこちらを使用してください。
ただ、初期設定では質問はh3、回答はh4となっているので、こちらは見出しの階層に合わせて変更してください。
使用可能なデザインのルール
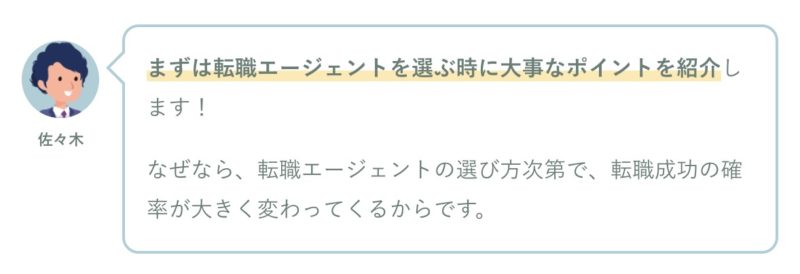
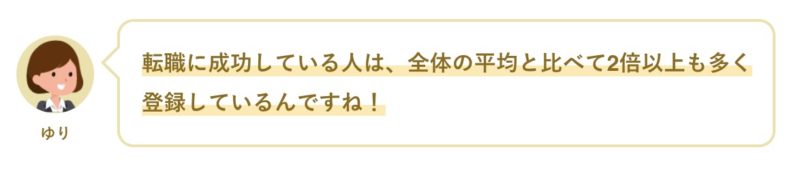
2種類の吹き出し


こんな感じで使用します。
いずれ画像と名前は一括変換します。
ユーザーさんのキャラ設定は、
女性、エンジニア業界についてあまり知らない。
アドバイザーのキャラ設定は、
男性、スクールを利用してプログラミングを覚え、エンジニア就職後、転職エージェントを使用して転職。その後、独立。
転職nendoみたいな優しい口調でお願いします。
記事内or見出し内で伝えること、結論ボックス

用途は2種類です。
1.リード文が始まる前に必ず記事の要約として設置。この際のボックスタイトルは「この記事でお伝えできること」。
2.各見出しの結論やまとめ部分で使用。見出しの度に毎回使っていると返って見にくくなるので、無理に毎回使用しなくてOKです!
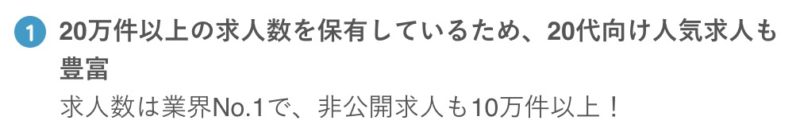
結論に対する理由、エビデンス、おすすめポイントボックス

用途は2種類です。
1.結論ボックスに対する理由や根拠(エビデンス)として使う。ボックスとボックスの間には文章を入れたり吹き出しを入れてボックスを連続させない。
2.サービスや商標を推す際のおすすめポイントとして使う。
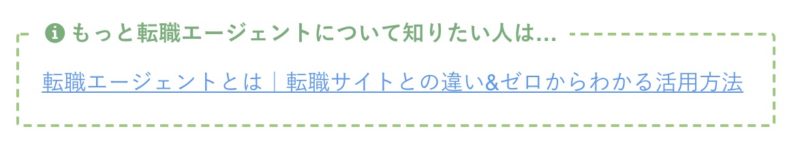
理由の補足、補足情報ボックス

こちらの用途は2種類です。
1.理由に対しての補足情報として使ってください。
2.内部リンクを貼る際に使用してください。ボックス内のテキストにはリンク先のタイトルを掲載し、そこにリンクを貼ってください。
メリット、こんな人におすすめの箇条書きボックス

基本的には「●●のメリットまとめ」や「●●はこんな人におすすめ」といった見出しを用意して、そのすぐ下で使用してください。
デメリット、こんな人におすすめしないの箇条書きボックス

基本的には「●●のデメリットまとめ」や「●●はこんな人にはおすすめしない」といった見出しを用意して、そのすぐ下で使用してください。
口コミ/評判ボックス

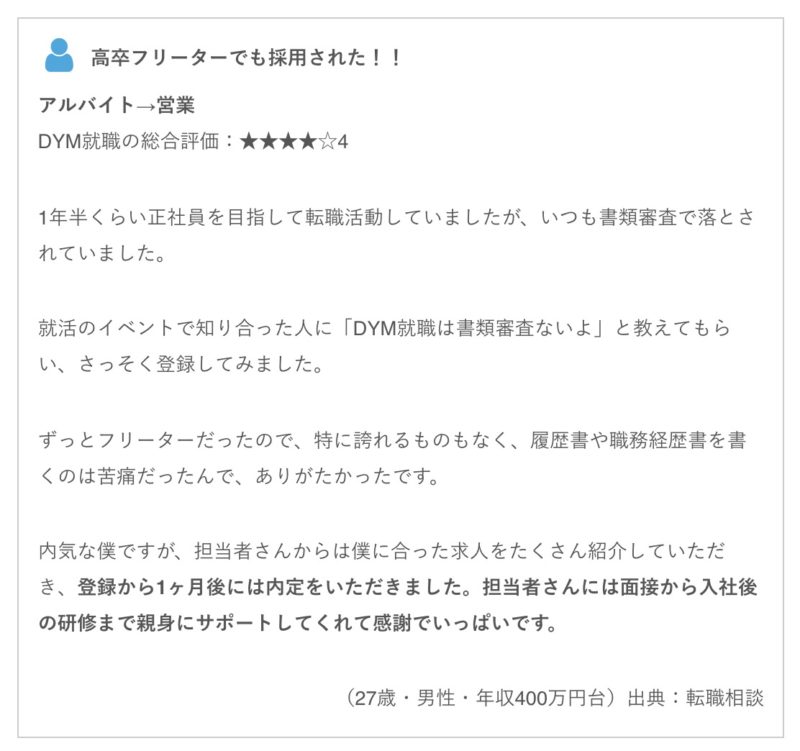
口コミや評判などを転載する際などで使用してください。
基本ルールは、タイトルに要約文、一番下の文章では「年齢・性別・年収などの属性情報/出典:サイト名(リンク付)」を必ず入れてください。
今後は自動で最後の文章も左寄せになるようCSSを組みますので特に左寄せしたり、文字サイズを変更したりする必要はありません。
タイムライン、ステップ、流れボックス

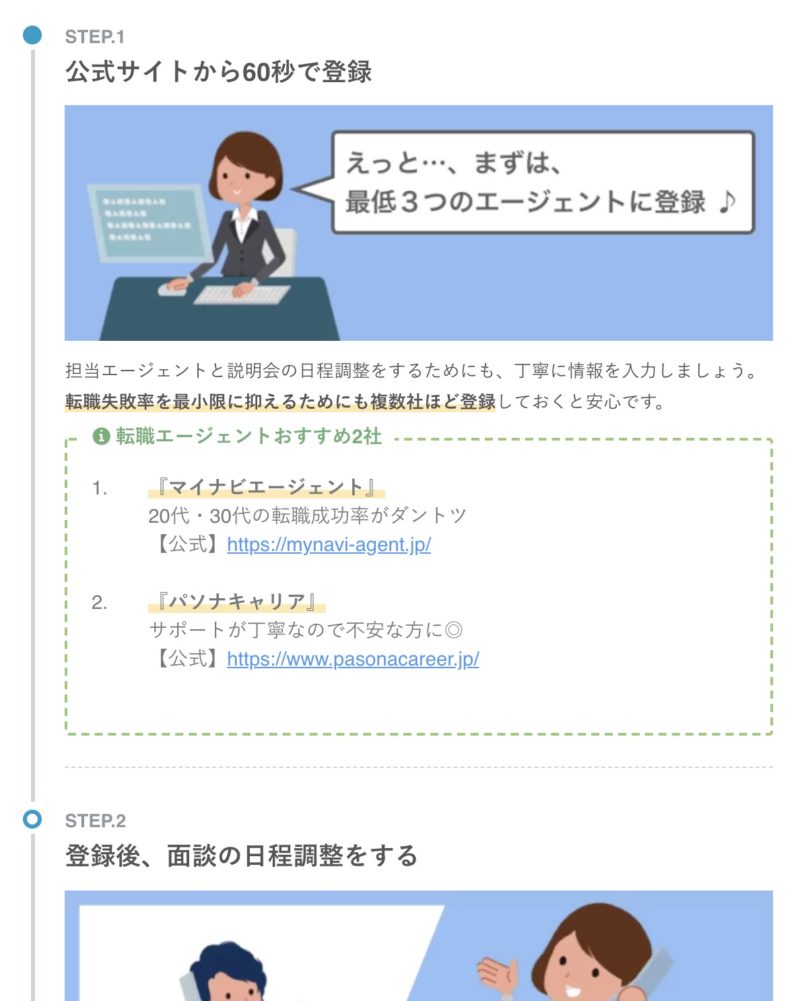
何かの流れやステップを解説するときは必ず使用してください。
ちなみにこちらはプレビュー確認しながら作成頂くとデザインのズレなどもなくなるかと思います。(たまに半角スペースが入って変なデザインになることがあるのでお気をつけください)